Elevating API Efficiency: How Grafbase Facilitates REST to GraphQL Migration
Introduction
In the rapidly evolving landscape of software development, APIs stand as the backbone of modern applications, enabling seamless communication between various services and systems. While RESTful APIs have served as the industry standard for a long time, GraphQL has emerged as a powerful alternative, offering enhanced flexibility and efficiency. The transition from a REST API to a GraphQL API might initially appear challenging, but with the aid of tools like Grafbase, this journey becomes not only feasible but also highly rewarding. This article delves into how Grafbase streamlines the migration process from REST to GraphQL, shedding light on the advantages, challenges, and recommended strategies.
In this article, we will walk through the process of transforming an existing REST API into a GraphQL API while also integrating it with a MongoDB database. If you are unfamiliar with the previous article, you can follow the steps outlined here and disregard any references to the REST API. For those new to the topic, consider this article a comprehensive guide to creating an efficient GraphQL API using Grafbase.
Understanding the Shift: REST to GraphQL
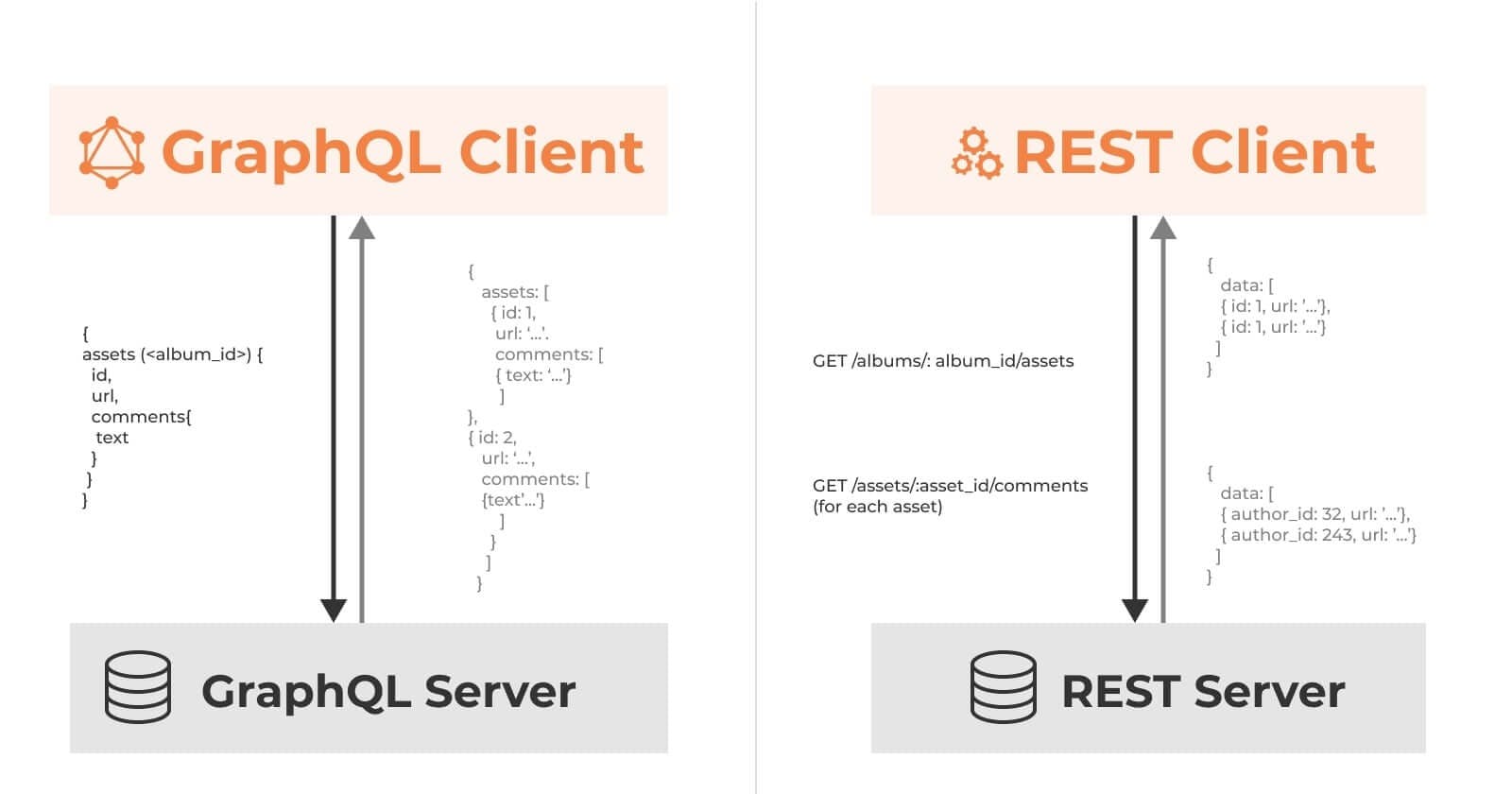
RESTful APIs have been the go-to choice for many developers due to their simplicity and widespread adoption. However, they often lead to over-fetching or under-fetching, resulting in inefficient data retrieval and processing. GraphQL addresses these issues by empowering clients to request precisely the data they require, minimizing over-fetching, and establishing a more streamlined communication channel between the client and server.
Why Grafbase?
Grafbase becomes a great choice when migrating from REST API because of the following reasons:
Schema Transformation: One of the most critical aspects of migrating to GraphQL is defining a schema that outlines your API's types, queries, and mutations. Grafbase simplifies this process by providing intuitive methods for schema creation, making it easier to define the structure of your GraphQL API.
Query Translation: Grafbase assists in translating RESTful endpoints into GraphQL queries. This translation involves mapping the RESTful resource paths to GraphQL queries, ensuring a smooth transition for existing endpoints.
Data Mapping: When transitioning to GraphQL, how data is fetched and presented changes. Grafbase offers tools to map data fetched from different sources, including databases like MongoDB, into the appropriate GraphQL types.
Authentication and Authorization: GraphQL APIs often require sophisticated authentication and authorization mechanisms. Grafbase integrates seamlessly with authentication providers, enabling you to secure your GraphQL API effectively.
Performance Optimization: Grafbase provides performance optimization features, allowing you to fine-tune the data fetching process and minimize unnecessary round trips, which can greatly enhance the efficiency of your GraphQL API.
Documentation Generation: Migrating to GraphQL might involve changes for your front-end and back-end developers. Grafbase generates clear and concise documentation, helping your team understand the new API structure quickly.
What was REST API about?
In our preceding article, we constructed a robust REST API utilizing Express.js. Within that context, we established endpoints to facilitate the retrieval, updating, addition, and deletion of users from our database's collection. In this new installment, we're poised to embark on a similar journey. However, there's a pivotal twist: our focus will now shift from REST to GraphQL. This transition holds the promise of enhanced efficiency and flexibility.
A notable companion in this endeavor is Grafbase. It occupies a central role due to its remarkable ability to simplify the process of erecting a GraphQL API. In essence, it relieves developers of the intricate setup process. Instead, what's required is the articulation of a schema outlining the specific user data to be stored. With this schema in place, Grafbase takes over the remaining complexities, facilitating a remarkably streamlined process.
Building GraphQL API with the help of Grafbase
Step 1: API Requirements
| Description |
| Get the names of all users present in the database |
| Get a specific user for that email |
| Add a new user to the database |
| Update details of an already existing user using their email |
| Delete details of a user using their email |
Step 2: Initialize Project
Create a directory:
mkdir grafbase-tutorialNavigate into the project directory:
cd grafbase-tutorialCreate a folder inside of your project directory:
mkdir grafbaseCreate a file named
schema.graphqlinside the grafbase folder.
And, your basic grafbase setup is ready.
Step 2: Configuring GraphQL Schema
In this tutorial, we will utilize GraphQL SDL (Schema Definition Language) due to its ease of configuration and the fact that it doesn't require the installation of any additional modules. Follow along to create the schema for the API Requirements:
type Users @model{
ID: ID! @unique
name: String!
email: String! @unique
password: String!
}
We have defined a schema clearly, and now it is ready to be deployed. Here, ID and email are the two fields that need to be unique. And, this is the same thing we did with REST API. Also, you will notice that @model has been used, which makes sure that CRUD operations are enabled for the type of Users
Step 3: Upload the Project to GitHub
Grafbase supports uploading files using the GitHub repository. Consider looking at this article if you are new to using GitHub.
Step 4: Configuring Grafbase
Follow these steps to create a Grafbase account and set up your repositories:
Start by visiting the sign-up page at
https://grafbase.com/sign-up.Choose the option to continue with GitHub. This will require you to have a GitHub account. If you don't have one, you can create it on GitHub's website.
Once you've signed in with GitHub, Grafbase will request permission to access your repositories. While granting permission to all repositories for a smoother experience is recommended, if you prioritize privacy, you can choose to provide specific repository access by selecting from the list.
After granting the necessary permissions, you'll be redirected to the Grafbase dashboard. You can access this dashboard at any time by visiting
https://grafbase.com/dashboard.

By following these steps, you'll successfully create a Grafbase account and establish a connection with your GitHub repositories, enabling you to harness the benefits of Grafbase's features.
Step 5: Setting up your Grafbase Prjoect
Create
Projectoption is available on the top right.Select your GitHub repository. In my case
graphql-api-tutorialNext, you will be presented with a few options and adjust them according to your needs. And click
DeployOnce deployed you will look at something like this with your repository name at the top.
Step 6: Accessing the API
Grafbase provides an option built-in to test your API, known as
PathfinderNavigate to the "Pathfinder" section, located under the "Projects" tab on the page that appears after deployment. Choosing the Pathfinder tool offers a distinct advantage over other options: it allows you to precisely determine the correct field positions for that specific use case, eliminating the need for guesswork.
For the API we have created, Pathfinder will look something like this
We have successfully created as well as deployed our GraphQL API using Grafbase
CRUD Operations on the API
Once we've successfully created the API, it's time to thoroughly test whether all our CRUD operations are functioning as expected. You might recall that we utilized the @model directive within our type definition, and its impact becomes evident at this stage. Direct your attention to the "mutations" tab within the Pathfinder tool. There, you'll notice a list of items automatically generated by Grafbase. This aspect highlights the intrinsic beauty and efficiency of using Grafbase in our development process.
Create a User
mutation ADD_USER {
usersCreate(
input: {
name: "Dummy User"
email: "dummyEmail@example.com"
password: "dummyPassword"
}
) {
users {
id
name
email
password
updatedAt
createdAt
}
}
}
Get the first 10 users
We have to specify the number of users we want as Grafbase provides support for pagination.
query READ_ALL {
usersCollection(first: 10) {
edges {
node {
name
email
password
id
createdAt
updatedAt
}
}
}
}
Update Details for any User
mutation UPDATE_USER {
usersUpdate(
by: {
id: "users_01H7MM84DG93K7HMQY4CYZC1PK"
}
input: {
email: "dummyEmail2@example.com"
name: "Dummy User 2"
password: "dummyPassword2"
}
) {
users {
id
name
email
password
updatedAt
createdAt
}
}
}
Delete a User
mutation DELETE_USER{
usersDelete(by: {id:"users_01H7MM84DG93K7HMQY4CYZC1PK"}){
deletedId
}
}
Test Details
If you have not created your API, but want to test it out, you can use these details.
API URL : https://graphql-api-tutorial-main-kpriyanshu2003.grafbase.app/graphql
API Key : eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpYXQiOjE2OTE5MjYzMzEsImlzcyI6ImdyYWZiYXNlIiwiYXVkIjoiMDFIN1FBTlpNTU4xNkRHOFlFODcxWEsxVkUiLCJqdGkiOiIwMUg3UUFQMDcxUDdLSFQwVDdOOFBZM1FORSIsImVudiI6InByb2R1Y3Rpb24iLCJwdXJwb3NlIjoicHJvamVjdC1hcGkta2V5In0.NgoRuE7WEvUQlTtorim15hkYvkXA-l6_fzCRwsGZPVc
Github Repo : https://github.com/kpriyanshu2003/graphql-api-tutorial
Conclusion
In this article, we explored the transformative journey from a RESTful API to a GraphQL API using the capabilities of Grafbase. The advantages of GraphQL, coupled with the assistance of Grafbase, empower developers to create more efficient, flexible, and robust APIs. As you embark on this migration path, remember that thoughtful planning, meticulous schema design, and comprehensive testing are key to a successful transition. With the capabilities of tools like Grafbase at your disposal, the migration from REST to GraphQL becomes a journey that enhances your applications' capabilities and elevates the overall developer experience.